Integrate BotStacks with Webflow
This guide will walk you through adding the BotStacks assistant widget to your Webflow website using the custom code feature.
Prerequisite: Adding custom code in Webflow requires a Webflow Workspace plan or higher. This feature is not available on free sites.
1. Copy your BotStacks widget code
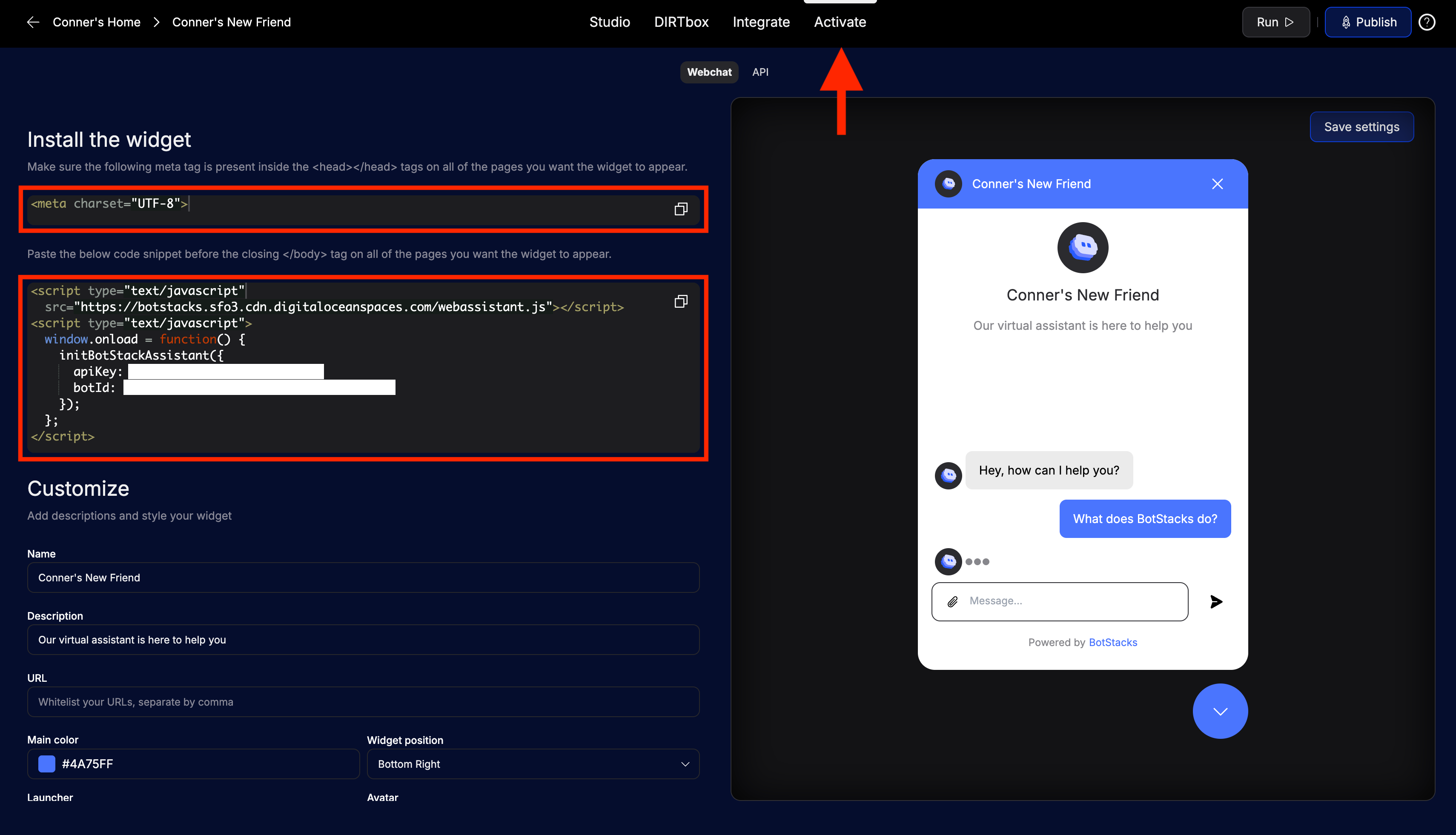
Go to the Activate tab in your BotStacks dashboard. You'll see the code snippets you need to add to your website.

You'll need two pieces of code:
- A
<meta>tag for the Head code section - Two
<script>tags for the Footer code section
Meta tag:
<meta charset="UTF-8">
Script tags:
Note: Be sure to copy your own
apiKeyandbotIdfrom the Activate tab in your BotStacks dashboard. Do not use the example values below.
<script type="text/javascript" src="https://botstacks.sfo3.cdn.digitaloceanspaces.com/webassistant.js"></script>
<script type="text/javascript">
window.onload = function() {
initBotStackAssistant({
apiKey: "YOUR_API_KEY_HERE",
botId: "YOUR_BOT_ID_HERE"
});
};
</script>
2. Open your Webflow project
- Log in to your Webflow account and open the project you want to edit.
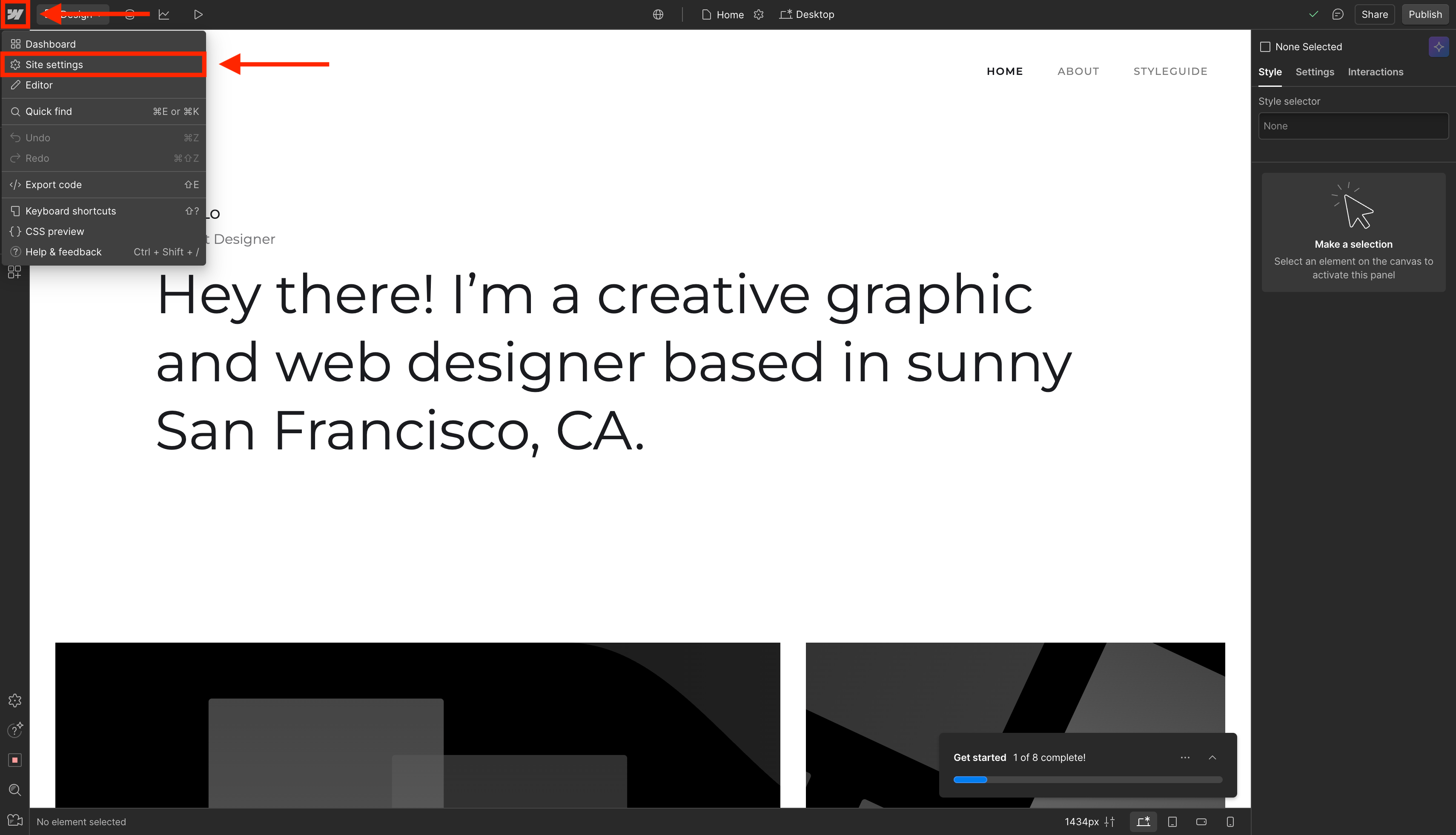
- In the Designer, click Settings in the left sidebar.

3. Add the meta and script tags in Webflow
- In the Settings panel, click Custom Code.
- In the Head Code section, paste the
<meta charset="UTF-8">tag. - In the Footer Code section, paste both
<script>tags from above. - Click Save Changes.
4. Publish your site
- Click Publish in the top-right corner of the Designer to make your changes live.
- Visit your site and confirm the BotStacks widget appears.
Need help? Contact support or visit our Discord for assistance.