Integrate BotStacks with Framer
This guide will walk you through adding the BotStacks assistant widget to your Framer website using the custom code feature.
1. Copy your BotStacks widget code
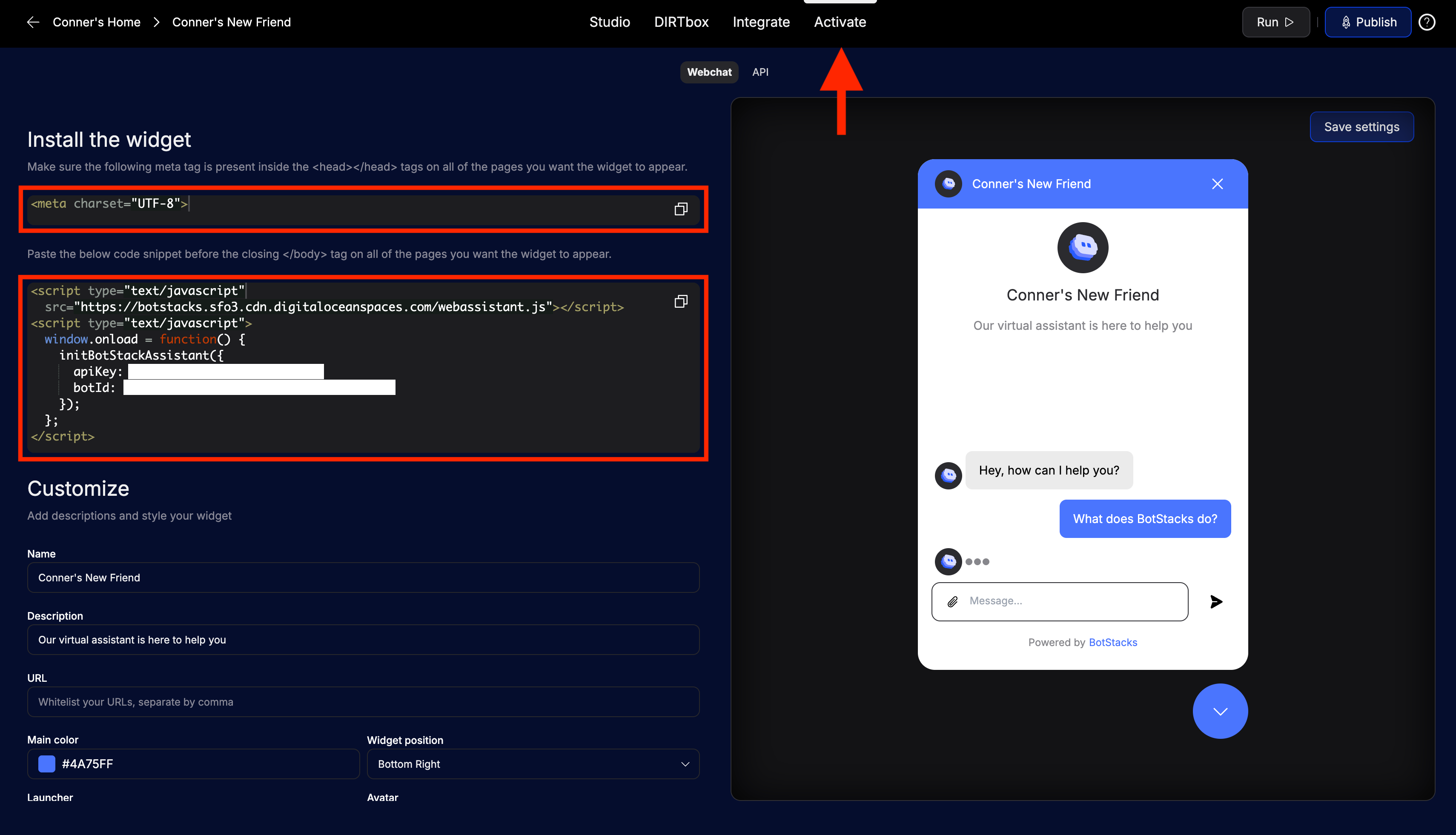
Go to the Activate tab in your BotStacks dashboard. You'll see the code snippets you need to add to your website.

You'll need two pieces of code:
- A
<meta>tag for the Head code section - Two
<script>tags for the Body code section
Meta tag:
<meta charset="UTF-8">
Script tags:
Note: Be sure to copy your own
apiKeyandbotIdfrom the Activate tab in your BotStacks dashboard. Do not use the example values below.
<script type="text/javascript" src="https://botstacks.sfo3.cdn.digitaloceanspaces.com/webassistant.js"></script>
<script type="text/javascript">
window.onload = function() {
initBotStackAssistant({
apiKey: "YOUR_API_KEY_HERE",
botId: "YOUR_BOT_ID_HERE"
});
};
</script>
2. Add the code to your Framer project
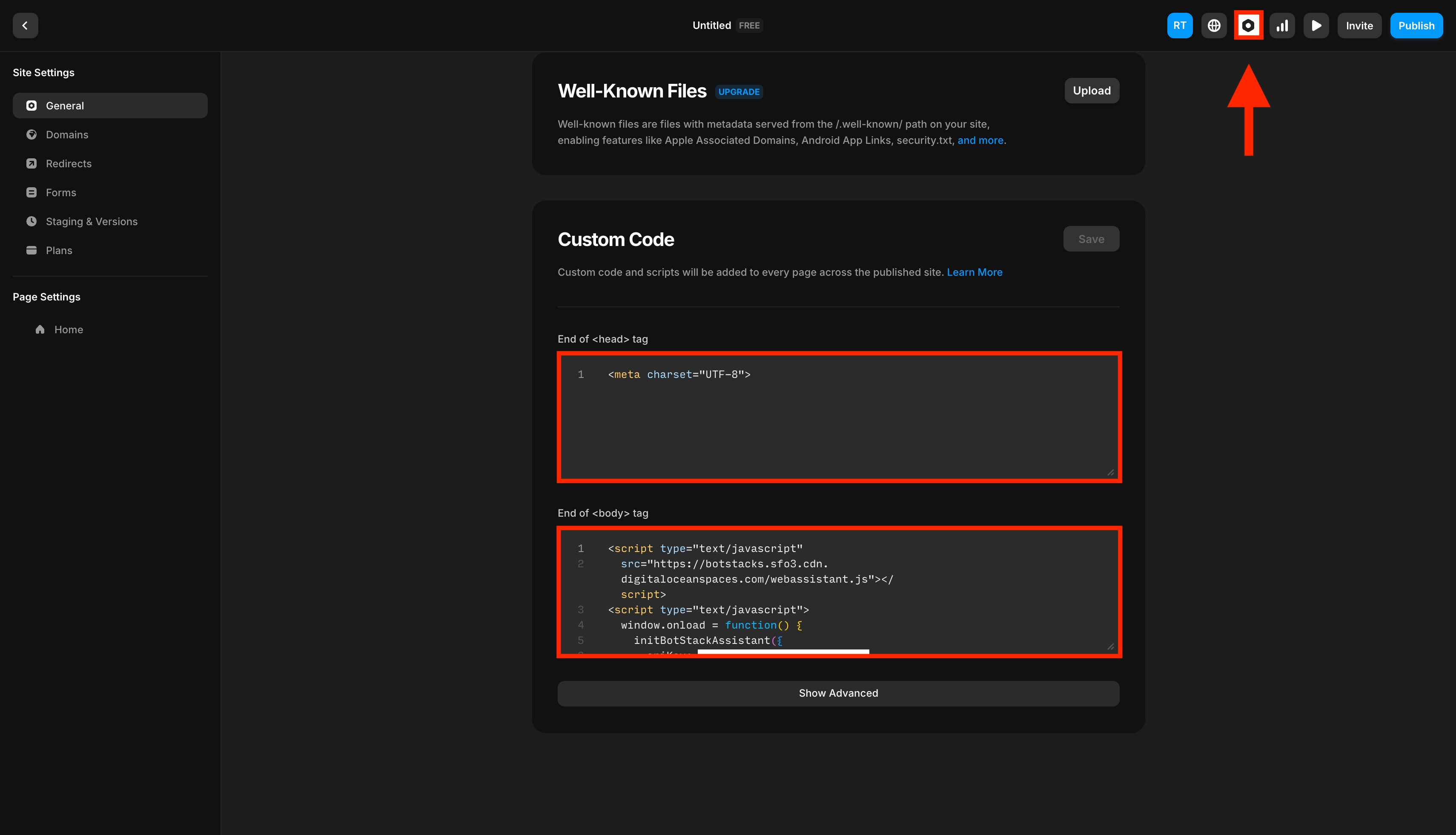
- In your Framer project, click the Settings icon (gear icon) in the top-right corner.
- Scroll down to the Custom Code section.
- In the End of
</head>tag code box, paste the<meta charset="UTF-8">tag. - In the End of
</body>tag code box, paste both<script>tags from above.

3. Publish your site
- Click Publish to make your changes live.
- Visit your site and confirm the BotStacks widget appears.
Need help? Contact support or visit our Discord for assistance.